1. 什么是页面SEO?
页面SEO(On-page SEO)是日常搜索引擎优化工作的重要组成部分,是一项看起来简单,实际操作起来相当复杂的工作。页面SEO是对单个网页的所有内容和技术SEO的总和,它包括内容,还包括URL、元标签、标题(h1~h6)、锚文本、链接、图片、结构化数据、页面速度、移动端体验等。
你必须制定一个使这些元素协同工作的规划,使这些元素在搜索引擎优化中有序发挥作用,而不是拖后腿。下面就这些基本因素做一个简要的操作策略介绍。这些操作不会以达到一个完美的成果结束,而是一个持续的过程。SEOer必须持续审核和更新内容,以确保页面内容是良好的、相关的和最新的。
2. 页面优化的基本因素
2.1 元标题标签
元标题标签(Meta Title Tag)也可以被称为页面标题(Page Title)、网站标题,或者HTML标题。标题标签是与结果一起出现在搜索引擎结果页面的网页的可点击标题。 限于Google只能在结果中显示60~70个字符的页面标题,因此SEO标题的长度最好在60个字符左右。长度合适、清晰、简洁的标题更容易被用户理解和吸引点击。
Title 标签出现< head > </ head >在之间,以本站Title标签为例:
<head>
<title>打工人联盟:建站|SEO|SEM|社媒|内容|数据 - 打工人联盟</title>
</head>标题标签可显示在搜索引擎结果上、作为浏览器选项卡的文本,以及作为社交媒体等外部网站的锚文本标题。标题在受众眼中的第一印象,对页面的点击率有直接影响。这使得编写标题成为SEO工作的重要内容。好的标题既要全面描述页面的内容,包含目标关键词,还要在语言描述上能引发读者点击的兴趣。另外,要避免标题过长过短、挂羊头卖狗肉(标题与内容不一致),以及与其他页面标题重复。
2.2 元描述标签
元描述标签(Meta Description)是描述整个网页内容的HTML标签。描述标签显示在标题标签和URL下面。用户可以通过阅读描述了解页面的大致概要,以决定是不是点击页面进一步阅读。同样,由于Google搜索结果的可视性限制,描述标签应当被限制在140~160个字符。超过这个长度的字符将会被隐藏。
搜索结果的点击率是一个潜在的排名因素,所以把描述写得符合SEO的规范,可以很好地助力吸引更多搜索者的点击。一个优质的描述应该提供一个令人信服的理由来吸引用户访问这个网页,或者解决情感上的痛点,或者为访问者提供特定的利益。同时,避免把描述写得过短或过长,添加关键词但也不要堆砌关键词,也不要和其他页面使用相同的描述。
另外,谷歌允许描述标签为空,不会对排名产生消极影响。当描述为空时,谷歌会自动提取页面中内容作为描述,显示在搜索结果中。
Description 标签出现在< head > </ head >之间,以本站 Description 标签为例:
<head>
<meta name="description" content="“我们不是牛马,我们是人”,这句话是对人性的呼唤,对自我价值实现的渴望。在职场上,不少员工面对的是无休止的加班、微薄的薪酬、以及管理层的漠视,我们渴望的不仅仅是物质的满足,更是精神的认同和尊重。这句口号,如同一道闪电,照亮了那些被忽视的需求,让我们意识到,即使在最艰难的环境下,人的尊严也不容践踏。" />
</head>2.3 URL
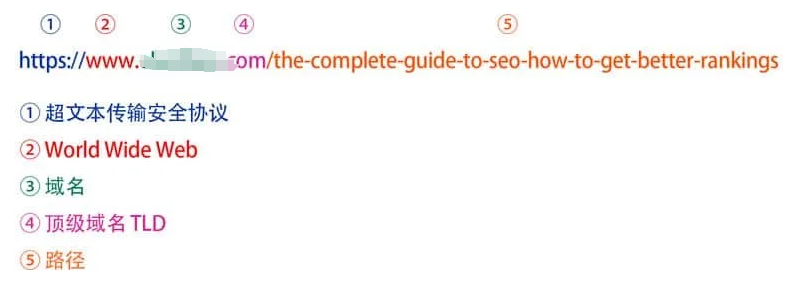
URL是 Uniform Resource Locator(统一资源定位符)的缩写,即俗称的页面网址。URL一般可以分为五个部分:超文本协议,www,域名,顶级域名和路径。
协议目前最多的是 HTTP(超文本传输协议)和 HTTPS(超文本传输安全协议),为了适应浏览器和搜索引擎的安全要求,安装SSL安全证书的HTTPS是必要操作。HTTP 的 URL 会被浏览器显示为不安全。
URL会显示在搜索结果中,出于这个原因,URL应当清晰易读,以鼓励用户点击。另外,URL作为搜索引擎蜘蛛程序抓取和索引的网页地址,也应该使URL对搜索引擎简洁易用。URL的结构应当分门别类、逻辑清晰,同时越简短越好,尽可能避免动态URL和带有超长字符串的URL。不过根据Google内部人士的说法,URL的长度无关紧要,一般不超过1000个字符就好,URL最重要的是规范化,长度只是影响观感,不对排名产品影响。

2.4 标题标签
标题标签(Header Tag)是用于定义文档或文档段落的标题,它对用户和搜索引擎都很有用。对于用户,它相当于为下方即将呈现的内容做了概括和预览,帮助用户理清文章的逻辑层次。对于搜索引擎,标题标签像是一个文章的目录,给搜索引擎提供了清晰的内容层次结构,便于蜘蛛程序理解你的内容,这在关键词排名时有很大的帮助。
HTML标题标签遵循一个从< h1 >到< h6 >的层次结构。其中:
- H1标签是最重要的,就像一本书的名称,一个文章的主标题。一个网页只能有一个H1标签。H1标签不必与元标题标签完全一致,但要包含元标题标签;
- H2和H3标签通常是子标题,用得比较多;
- H4,H5和H6用于子标题下面的更深层次的内容结构。
一个好的习惯是写文章之前先列一个提纲,把这个提纲根据层级结构标出Header标签,然后再去创作你的内容。在标题标签里可以适当地插入关键词,而不要等到文章写完了才想起要去填充一些关键词。毕竟文章的流畅的阅读体验是第一位的,不要为了优化而优化。此外,优化的标题标签让搜索引擎更容易理解你的页面,可以帮助你得到谷歌的精选摘要推荐。所以做好标题标签的优化策略,非常重要。
2.5 页面内容
页面内容的优化是SEO中至关重要的部分,没有内容就不会有排名。内容的SEO包括内容的编写和页面结构有关的总和。本小节主要介绍内容编写的部分,这一阶段在技术优化之前。我们想要创作Google给我们排名的内容,或者更有野心目标是,为目标关键词创作一个可以排名首页的文案内容。我们需要掌握四个关键点:
- 相关性:内容和搜索意图的相关性,如果不能为搜索者提供想要的内容,排名就是空谈;
- 完整性:要在首页上占据一席之地,你的内容需要涵盖搜索者想要看到的所有解答,甚至还有更深一步的惊喜;
- 独特性:你的内容满足搜索者需要之外,还要有区别于其他人的独特性,没有人愿意看千篇一律的东西;
- 简洁性:你的文章内容文字简洁、逻辑清晰、结构明确的,搜索者可以很容易地找到他们想要的答案。
这是编写文案内容的主要指导思想,具体技巧另外详述。
2.6 内部链接
链接是互联网络的命脉,外部链接和内部链接都很重要。内部链接的重要性在于,Google和其他搜索引擎,可以通过这些链接来更好地了解网站的结构和网页之间的相互关系。内部链接就像网站内一张网,网搭得好,蜘蛛程序爬起来也方便,访问者也能更方便地找到他们想要的内容。
访问者很难有耐心通过翻你的菜单去一页页浏览你的网站,因为他们的旅程不是线性的。所以尽可能让访问者浏览你的内容时,在合理的位置发现你的锚文本内部链接,通过这个链接把访问者引向你想让客户访问的页面。
此外,页面的内部链接的数量,是向搜索引擎发出关于该页面的相对重要性的信号。在比较重要的页面上,要合理地布局锚文本正向链接,以及在其他页面布局指向这一页面的反向链接。锚文本是需要特别注意的一个点,搜索引擎在爬取链接时,会通过锚文本来理解上下文,所以需要处理好锚文本的准确性以及与上下文的关系。
总之,内部链接的优化,可以遵循下面几个建议:
- 不要总使用相同的锚文本;
- 不要仅仅为了增加链接而链接到主题不相关的页面;
- 不要过度布局;
- 避免存在孤立页面;
- 可以学习 Wikipedia 的内部链接做法。
2.7 外部链接
外部链接包括入站链接和出站链接。入站链接即外链,是链接建设的主要内容,下文详细阐述。此小节主要介绍下出站链接。出站链接不是一个可有可无的东西。
谷歌一直以来强调,创造你能提供的最好的内容,是谷歌算法想要给予奖励的事情。国内做SEO的基本上不会提到出站链接的重要性。实际上,连接向专业、权威相关内容的出站链接可以增强文案内容的主题信号和话题深度,为你的读者提供更多有价值的信息,增加文章和网站的信赖度。
每个人的知识都是有限的,我们在写文章时,不可避免要借鉴前人的观点,尤其是讨论越深入的话题,越需要引用他人的专业资料来论证我们的观点,就像我们写论文时一条条标注的引用一样。不要吝啬你的出站链接,那些专业相关的内容将是你的优质文章的佐证。
当然,出站链接不可避免会出现坏的链接,主要是那些你的用户生成的评论里出现的链接,或者是你文中一些广告联盟或者推广的链接,你不想让他们伤害你的信誉度,可以添加 rel=”nofollow”标签,这样搜索引擎就不会追踪这些页面了。
2.8 图片优化
图片是一个网站内容中除了文字之外最重要的元素。图片增加了访客的体验,可以表达文字无法表达的内容。但是图片的使用会加重网站服务器带宽的负担,影响响应速度。所以图片的优化是页面优化不可缺少的一部分。优化的图片不仅增强了用户体验,减少响应时间,另外重要的一点是,可以在谷歌图片中获得排名,吸引额外的访客流量,一举多得。
正确的标题
在上传网站之前,做好图片的命名,外贸卖家们最好用英文详细而准确的描述图片内容的文本作为标题,而不是类似IMG123这样的图片名称。
正确的格式
普通的照片或插图用JPG/JPEG;保留透明度的用PNG;Logo和图标可以用SVG矢量图片。
图片的压缩
在上传网站之前,可以用专门的图片压缩工具优化一下图片大小,比如 TinyPNG。较小的图片有利于减少网页加载时间。
图片的Alt标签
Alt标签指的是图片的替代性文字描述。这是在网页图片无法显示时替代出现的,或者视力有障碍人士需要查看图片时,Alt标签可以帮助很好的理解图片的信息。另外,搜索引擎也是无法直接理解图片的,这时候Alt标签就发挥了重要作用。如果你已经优化了图片标题,那么直接复制粘贴即可。当然你可以更加详尽地描述图片,适当插入关键词,会对图片SEO更有利。
下一代图片格式WebP
WebP 是一种包含有损和无损压缩的图片格式,本质上旨在创建更小、更好看的图像(压缩率通常比JPEG和JPEG平均多30%,而不会损失图像质量),以帮助提高网络速度。目前主流的浏览器都已经支持WebP的图片格式,包括Chrome、Firefox和Edge等。目前Wordpress等CMS系统有插件可以对现存图片和上传图片做WebP格式转化。用户也可以在上传之前通过工具预先将图片转化为WebP格式。
独特性
与文本的优化一样,图片也要避免千篇一律,网站不要使用太多的通用库存照片。虽然图片可以处理得很美,但过多使用没有意义。
版权
既然用来作为外贸网站的展示图片,那就请使用没有版权冲突的图片。如果使用了没有商用许可的图片,将可能面临诉讼风险。
2.9 结构化数据
Schema.org 结构化数据使谷歌搜索引擎可以很轻松地理解图像和内容的含义,并在搜索结果中按数据类型显示富媒体内容。结构化数据允许发布者提前为搜索引擎标记页面类型、内容类型、产品名称、图片、价格、评论等数据。通过结构化数据,搜索引擎不必再通过算法来理解内容的含义,而是直接调用即可。使用结构化数据的网站有可能获得搜索结果顶部的精选摘要位置。产品页面使用结构化数据,也有机会获得顶部富媒体结果的位置。
用结构化数据优化的页面可以带来巨大的搜索优势,但是也不要错用,或者过度使用,而导致对SEO效果的损害。
2.10 移动端易用性
移动端易用性是指适合移动设备的网页可以在搜索引擎移动搜索结果中得到排名。比如无需点按或缩放内容即可清晰地呈现, 字体大小适合阅览,点按目标的大小和间距适合,不包含无法播放的内容,无需水平拖动等。
注意这个是针对移动端搜索结果的算法,不影响桌面端;它针对的是单个网页,而不是整个网站。
要查看网页是否适配移动端,可以使用谷歌的移动设备适合性测试进行检查。不合适移动端的页面,谷歌会在Search Console的移动设备上的易用性报告中给出警告。


没有回复内容